
What Works
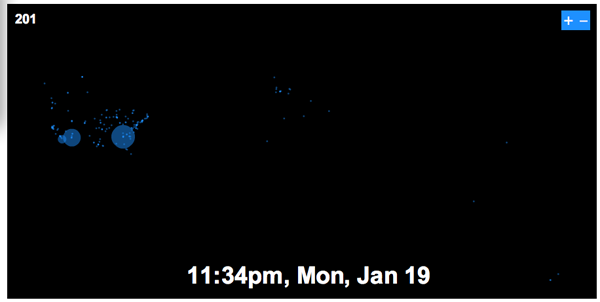
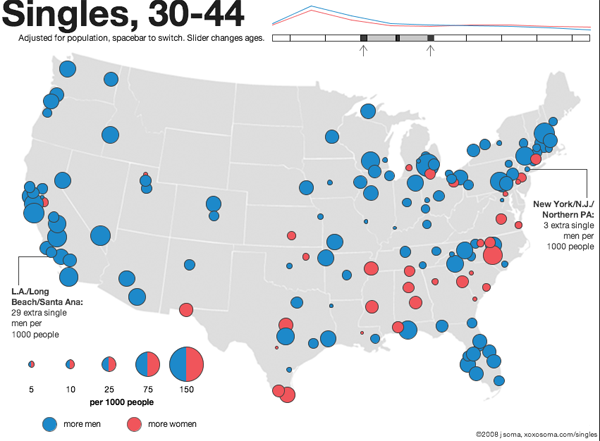
Your sense of who’s single and when they’re single will grow immensely in three or four minutes of playing around with this interactive map of single-ness in the United States, by age and gender. Men get married later and die younger. This means that at young ages, there are more single men than single women because some men who will eventually get married won’t marry until later, on average, than the women they end up marrying. This is just a complicated way of saying that men often marry younger women. In old age, there are more single women than men (the imbalance is because the men start dying younger). During the decade of the twenties and then after about age 65 you’ll find the largest proportions of single-ness. People in the middle decades, from 30-60 or so, are more likely to be coupled. But don’t take my word for it, click through and play around. This data actually understates the number of people who are functionally single because single is measured here as never married. So the folks who have been divorced or widowed and haven’t remarried do not count as single for the purposes of this graphic.
The writer of the text accompanying the graphic is interested in the geographical distribution of single women and single men so there’s more on that if you click through.
What Needs Work
I like this one a whole lot so I don’t have much to say except that I wish the designer wouldn’t have gone with the red/blue, female/male color scheme. How about purple and green? Or orange and teal?
I also think I would have counted people who are divorced/widowed and NOT remarried as single.
The graphic designer is careful to note that since homosexual couples cannot get married, they will erroneously be counted as single, even if they are partnered. That’s a problem with the underlying data collected by the census, not the graphic design.
Relevant Resources
American Community Survey (2006)
Soma, Jonathan. (2008) The Interactive Singles Map