
What works
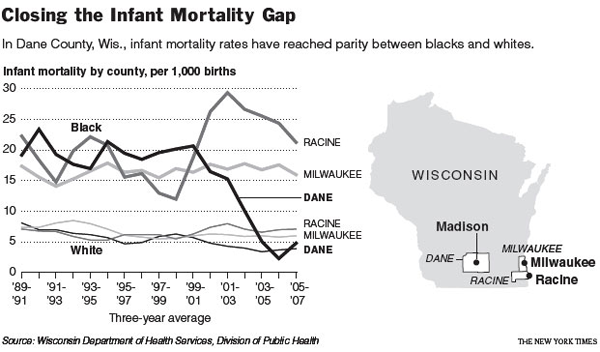
I like the inset map. Architects often include a small site map in the main exterior section of a new building to help the viewer understand where the building is in relation to the rest of the world. News programs often start out international stories with maps. I love that this line graph comes with an orienting map. I might have included just a shadow of some neighboring states simply because many Americans have only a fuzzy idea of where Wisconsin is. Sad but true.
The lines show a great deal of information, some of which is not addressed in the article. Quoting the main thrust of the article:
“Here in Dane County, Wis., which includes Madison, the implausible has happened: the rate of infant deaths among blacks plummeted between the 1990s and the current decade, from an average of 19 deaths per thousand births to, in recent years, fewer than 5. The steep decline, reaching parity with whites, is particularly intriguing, experts say, because obstetrical services for low-income women in the county have not changed that much.”
Then it goes on to quote a local doctor and professor: ““This kind of dramatic elimination of the black-white gap in a short period has never been seen,” Dr. Philip M. Farrell, professor of pediatrics and former dean of the University of Wisconsin School of Medicine and Public Health, said of the progress in Dane County. “We don’t have a medical model to explain it,” Dr. Farrell added, explaining that no significant changes had occurred in the extent of prenatal care or in medical technology.””
The graph suggests an explanation that the article (and the doctor) may not have considered. Presenting information visually is about more than presentation; rearranging data to reveal patterns is a research tool in itself.
What needs work
This is a critique of the article, based on the line graph: isn’t it possible that the at-risk folks in Dane County ended up moving to Racine for some reason? Right at the time the infant mortality rate in Dane was plummeting, the rate in Racine was spiking. From the line graph it seems that this happened in the vicinity of Clinton era welfare reform. Maybe there were some reasons for the most at-risk folks to get out of Dane and into Racine at this time.
If there is no medical explanation, let’s have a look at other possible explanations.
References
Eckholm, Eric. (2009, November 26) Trying to Explain a Drop in Infant Mortality The New York Times US Section, reporting from Madison, WI.

![New York City - Upper East Side {from the Center for Urban Pedagogy, envisioning development project} New York City - Upper East Side [from envisioning development]](https://thesocietypages.org/graphicsociology/files/2009/12/upper_east_side_sm.png)
![New York City - East Harlem {from the Center for Urban Pedagogy, envisioning development project} New York City - East Harlem [from envisioning development]](https://thesocietypages.org/graphicsociology/files/2009/12/east_harlem_sm.png)