Introducing diagrams from a humanities scholar – Michael Gallope
Passing by a shared conference room last week, I was captivated by this series of graphics that Michael Gallope, a musician (electric organ) and scholar (Ph.D. student) at the NYU Humanities Initiative, developed to present his dissertation research. His work stems from his interest in music and an Adorno-inflected understanding of cultural criticism. Most of the rest of this post is by Gallope, which is for the best. He does a better job of telling you what his dissertation is about than I ever could. And I’m sure you’re sick of hearing my voice all the time.
I’m thrilled to see humanities scholars using diagrams to communicate their ideas. It helps. And that’s the point. It’s hard to get on the same page of a complex discourse if nobody is quite sure where that page is. Using words and graphics and…I don’t know…performance? Or whatever other avenues scholars have available to make sure that their points are clear and that the rest of the discourse can unfold is extremely useful. It’s not frilly, it’s not an add-on that’s ‘nice to have’. Communicating clearly is necessary for fruitful discourse. I, for one, tend to think that most academics are good at processing words and helped along by images. I don’t know if performances are always clarifying, but when the topic is music, performance is a useful mechanism for communication, not to mention a nice change of pace from the usual academic humdrum of meetings and presentations.
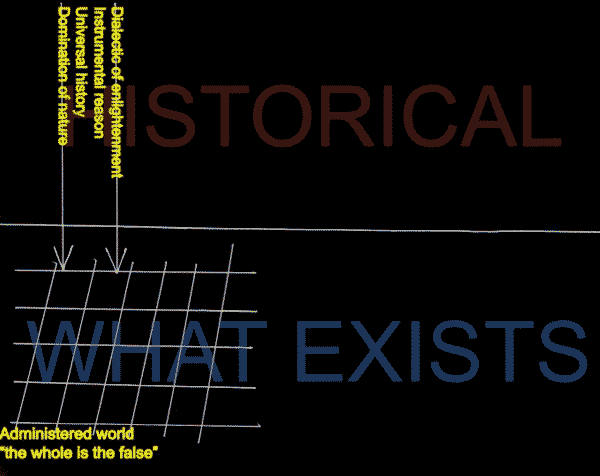
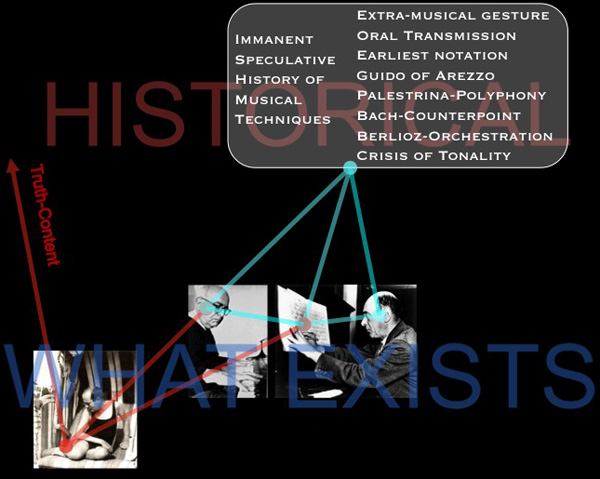
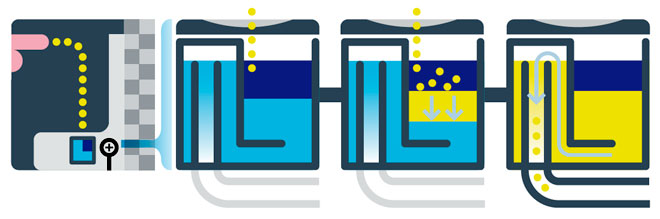
This is a representation of the role of negative dialectics in Theodor Adorno’s understanding of a resistant artwork.

1. Below the middle line is “what exists.” Above is “what we can think.” If this were a diagram of Plato’s philosophy, everything above the line would be filled with ideal forms. But in Adorno’s philosophy, everything above the middle line is marked “historical” because Adorno believes in our power (indeed, our ethical imperative) to think about everything around us as *a congealed product of history.* Thus, if we were to think about a chair, we would not imagine a perfect immaterial chair in our heads (Plato). Instead, we would look at an actual chair and attempt to think about the history of this specific chair—all the industrial design, the history of chair-making, and the concrete manufacturing labor that brought this chair to be what it is.
2. The arrows on the left side pointing down represent Adorno’s *universal* understanding of world history—that there is really just one history, and it is the history of an Enlightenment that never made any meaningful break from mythology, and thus, bequeathed to us “disaster triumphant.” We live in a world that, despite outward signs of historical progress, is in truth little more than a world of domination, cruelty, and un-reflective mechanistic thinking.
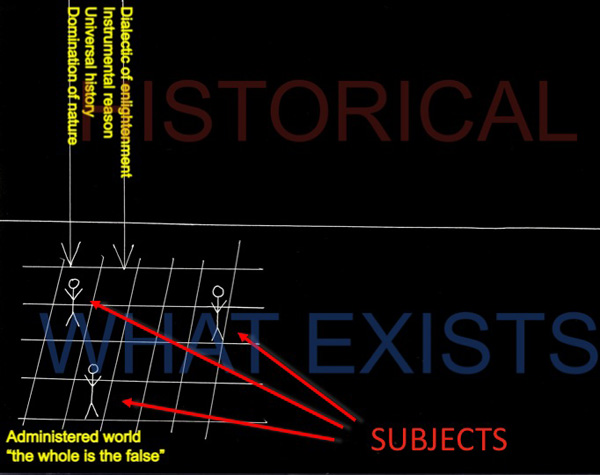
3. These stick figures represent existing subjects. Their capacity to “think freely” does not escape the strictures of existence (as dictated by universal history), thus they are securely “on” the grid.
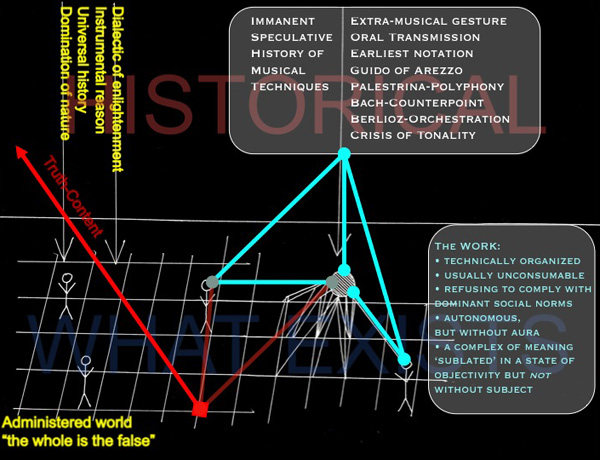
4. For Adorno, there is an important way for a subject get past the impasse of a devastated world: one must find an exemplary work of art that seems, itself, to recognize the horrors of modern existence. This is represented on the diagram by the white beach-ball drawing that is attached to (but struggling out from) the grid of existence. And of all the arts, musical works were exceptional in indicating an obscure sense of resistance, suffering, or utopia, in Adorno’s vocabulary. Now the question arises: how do you know a specific musical work (like a composition by Schoenberg) is genuinely resistant?
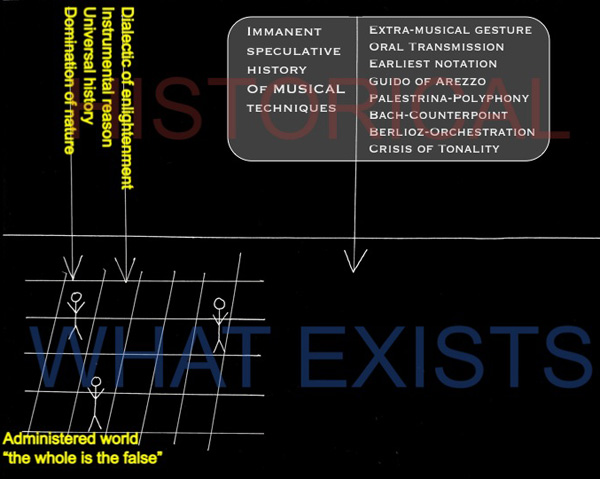
5. We answer this question by thinking of the musical work at hand as historical. In order to do that, we adopt a quick and dirty universal understanding of the history of music as having its own history of musical techniques (chant notation, polyphony, tonality, new orchestration techniques, discourses on absolute music and romanticism, a crisis of tonality, etc.). This is represented by the bubble above the musical work that, like universal history, points down to the work that exists, implying that thinking it is a necessary prerequisite for understanding a musical work. Why? Because a resistant musical work understands that it cannot just imitate the music of Bach or Mozart in the twentieth century—it must have a historically honest relationship with the modern state of musical composition. (Certain techniques, like the diminished seventh chord, have lost their power to astonish, and thus should be laid aside).
6. If one links this cognitive historical recollection of music history with the act of composition (represented by the stick figure to the lower right of the work), one might end up composing a certain kind of musical work that seems to refuse the adoption of any simple musical cliches (as in some of Schoenberg’s atonal compositions). If this has happened, the work must then be heard by a listener (represented to the left of the work) who understands precisely this very same history. When composer and listener and work are linked together, one can then think of this work from the perspective of an “immanent critique” that might negate (via the red arrow) the horrors of the existing world. Only then, through a kind of mirror reflection, do we get a glimpse of what Adorno calls “truth-content” or Wahrheitsgehalt in German. By negating (and only by negating) the horrors of modern life, do we glimpse a sense of the utopian.
References
Adorno, Theodor. (1983 [1966]) Negative Dialectics. New York: Continuum.
Gallope’s music projects:
Janka Nabay and the Bubu Gang (as featured in a 2010 Village Voice article)
Skeleton$ an avant-rock project led by composer Matt Mehlan
Starring a riot-prrrog psychedelic music collective