
An Original Creation – Draft Only
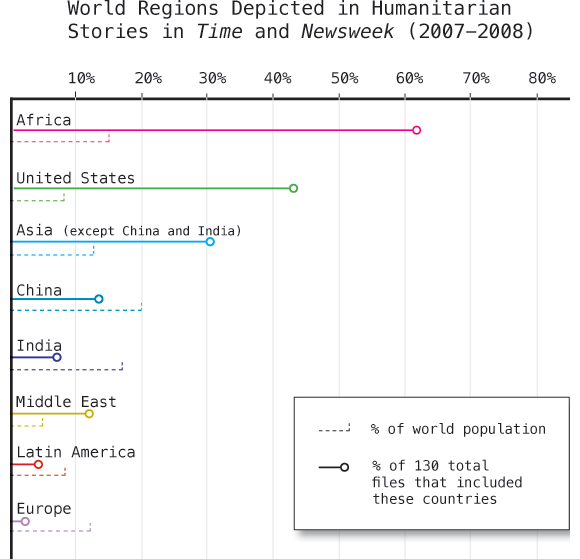
Jen Telesca and Nandi Dill, my fellow research assistants at the Institute for Public Knowledge, presented a paper last year based on data they gathered doing visual content analysis of Time and Newsweek during the years 2007 and 2008. They looked through each issue, identified the articles that were humanitarian in nature, and then coded those images according to geography, the type of situation depicted, and the purported status of the individuals in the image (military actor, activist, politician, celebrity, etc). I am helping create the graphics and I thought I would share this one even though it isn’t yet complete.
As per usual, I welcome your comments and criticisms with open arms. Tear it apart, but be specific.
Methods and Findings
There were a total of 130 articles containing 363 images. The above graphic is supposed to help viewers come to the realization that not all areas are equally represented. I assumed – and this is a wild leap here – that there is some baseline level of social disease and natural disaster plaguing any population. More people = more trouble though we know the relationship is imperfect. Poor areas may experience a natural disaster as a humanitarian crisis leading to orphanhood, starvation, lack of adequate food and shelter where another region would have experienced the same natural disaster as a major inconvenience but one that insurance policies would more or less cover. A natural disaster does not always become a humanitarian disaster. Variables like wealth, racism, literacy, and so forth do play a role and I cannot capture those elements by showing a simple population statistic.
Am I forgetting something major? Am I taking Time and Newsweek to be tellers of the truth, representers of the world as it is, completely objective and unbiased by budgetary constraints or political agendas? Not really. I’m also not trying to push those issues too hard. One could assume from this graphic that some regions are more likely to be represented as suffering from (or aiding in the recovery from) humanitarian emergencies than others for reasons that have nothing to do with the frequency of these kinds of emergencies.
I hope that the graphic leads you to wonder why some regions appear more frequently than others but that it does not beat you over the head with the claim that Time and Newsweek like to depict Africa and the Middle East as sufferers and the US as altruistic helpers far more than a random sample of suffering or aid giving would indicate. Just look at Europe. They appear neither to suffer from or aid in humanitarian crises much compared to how many people live there. One theory is that US based magazines prefer to show US citizens performing acts of altruistic heroism rather than showing Europeans lending a hand. To what degree is Africa over represented because there are simply more humanitarian emergencies there versus being over represented in images because in this particular moment, in these two magazines, Africa equates well with the typical imagination of victimhood?
The graphic cannot answer all those questions. Mostly it just intends to raise them. What do you think?
Please send me comments
I will post the next draft when it is ready. I’ll tell you right now that it will include an indication of how often impending or ongoing crises were associated with each region. That should make it easier to tell which geographies are shown to be full of victims and which are full of altruists.
[There is a future graphic that uses the same dataset to show that being a victim and being an altruist are more or less mutually exclusive. For instance, stories involving crises in Africa almost never show Africans helping Africans. Instead, folks from wealthy countries are usually the ones depicted doing the helping.]