
What works
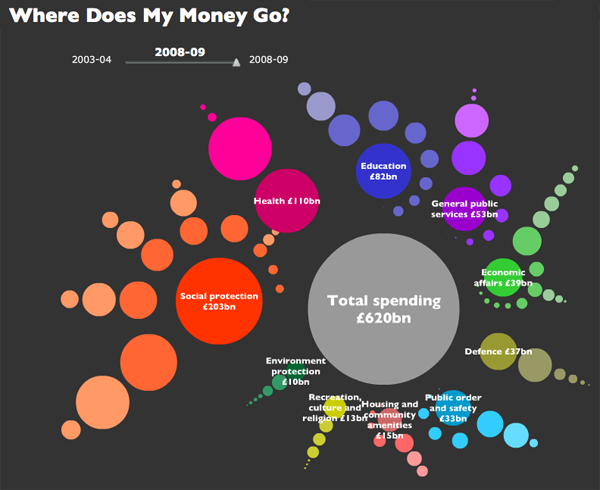
This visually arresting graphic does a great job of presenting data about national spending in an apolitical but altogether fascinating way. It’s interactive, by the way, but I’m not commenting on the interactive part, just the static graphic. I find that getting the static graphic clear is an important first step towards making a functional interactive graphic. If ever I hear someone say ‘but it’s interactive’ as an excuse for having a weak static graphic, I cringe. See my post about the USDA mypyramid food guide for a case study on the importance of a strong relationship between the static and interactive iterations of graphics as tools.
Each dot represents a different department or governmental program with the size corresponding to the funding level. Smart.
If you link through to the originating site, you’ll be able to follow blog posts that take readers through the development of the graphic. They ask for input and do their best to incorporate it. I like that approach. Good use of technology, OKF.
What needs work
I can’t quite tell why the circles are arranged the way they are or why their hues are the shades they are. Graphics, especially the beautiful ones, are the best when their simple clarity gives way to an elegant complexity. In other words, when I pose the question: “why does the hue vary within given funding types?” I’d like the graphic to lead me to an answer. I’m sure there is a reason for each hue, I just haven’t been able to figure it out.
One tiny, American-centric request: Add ‘UK’ to the page or the graphic somewhere. Maybe change “Total spending” to “Total UK spending”. Or “Where does my money go?” could be “Where do UK taxes go?”. These here interwebs are global. Yes, of course, the £ symbol tends to give it away. Maybe I’m just being too picky.
References
Open Knowledge Foundation. (2009) “Where does my money go?” United Kingdom. Data available